 Статья о различиях между элементами div и span в HTML довольно информативна и полезна, особенно для начинающих разработчиков. Но я бы хотел поделиться своим оптимистическим взглядом на эту тему, используя примеры из реальной жизни.
Статья о различиях между элементами div и span в HTML довольно информативна и полезна, особенно для начинающих разработчиков. Но я бы хотел поделиться своим оптимистическим взглядом на эту тему, используя примеры из реальной жизни.
Давайте представим ситуацию, когда на работе у вас возникает задача организовать мероприятие.
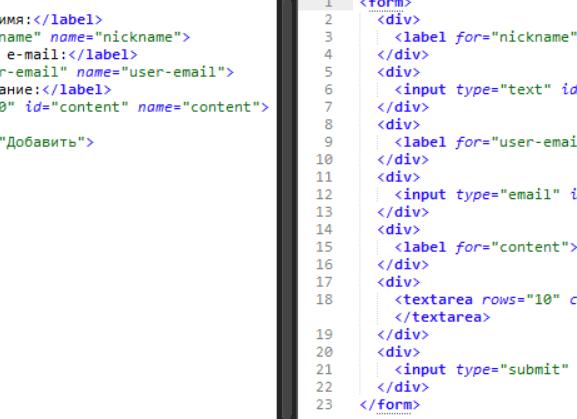
Вы решаете использовать элементы div и span, чтобы создать пригласительное письмо в электронном формате. Вы используете div для разделения информации о времени, месте и дате мероприятия, а также для включения изображения с логотипом компании.
С помощью span вы можете выделить особенно важные детали, например, выделить цветом информацию о специальных гостях или предстоящих анонсах.

 Массивы в PHP — это настоящая находка для разработчиков, ведь они предоставляют огромные возможности для хранения и управления данными. Давайте рассмотрим несколько оптимистических примеров, как массивы могут сделать нашу жизнь проще.
Массивы в PHP — это настоящая находка для разработчиков, ведь они предоставляют огромные возможности для хранения и управления данными. Давайте рассмотрим несколько оптимистических примеров, как массивы могут сделать нашу жизнь проще. Windows 11 — это не просто операционная система, это настоящий прорыв в мире технологий, который приносит с собой множество улучшений и инноваций. Эта система дает нам много причин для оптимизма и дает возможность увидеть, как современные технологии могут улучшить нашу повседневную жизнь.
Windows 11 — это не просто операционная система, это настоящий прорыв в мире технологий, который приносит с собой множество улучшений и инноваций. Эта система дает нам много причин для оптимизма и дает возможность увидеть, как современные технологии могут улучшить нашу повседневную жизнь. Статья о кибербезопасности с фокусом на антивирусах для Android вызывает определенную тревогу, но в то же время напоминает нам о том, что существует решение для защиты наших устройств и данных. Несмотря на угрозы, существует множество примеров из реальной жизни, которые подтверждают, что оптимизм и проактивное поведение могут помочь нам защититься.
Статья о кибербезопасности с фокусом на антивирусах для Android вызывает определенную тревогу, но в то же время напоминает нам о том, что существует решение для защиты наших устройств и данных. Несмотря на угрозы, существует множество примеров из реальной жизни, которые подтверждают, что оптимизм и проактивное поведение могут помочь нам защититься. Командная строка Windows (CMD) действительно представляет собой мощный инструмент, который может значительно упростить выполнение различных задач на компьютере. И хоть многие пользователи предпочитают использовать графические интерфейсы, знание основных команд CMD может пригодиться каждому.
Командная строка Windows (CMD) действительно представляет собой мощный инструмент, который может значительно упростить выполнение различных задач на компьютере. И хоть многие пользователи предпочитают использовать графические интерфейсы, знание основных команд CMD может пригодиться каждому. Животные действительно могут принести радость и позитив в жизнь программиста, помочь справиться со стрессом и улучшить общее настроение. Например, кошка может стать прекрасным спутником в мире кода и технологий. Ее независимый характер позволит программисту сосредоточиться на работе, не отвлекаясь на лишние мелочи.
Животные действительно могут принести радость и позитив в жизнь программиста, помочь справиться со стрессом и улучшить общее настроение. Например, кошка может стать прекрасным спутником в мире кода и технологий. Ее независимый характер позволит программисту сосредоточиться на работе, не отвлекаясь на лишние мелочи. Лямбда-выражения в C++ действительно открывают новые возможности для улучшения кода и делают программирование более увлекательным. Они упрощают процесс написания анонимных функций прямо внутри кода, что позволяет сделать его более компактным и понятным.
Лямбда-выражения в C++ действительно открывают новые возможности для улучшения кода и делают программирование более увлекательным. Они упрощают процесс написания анонимных функций прямо внутри кода, что позволяет сделать его более компактным и понятным. Для многих людей покупка нового ноутбука становится важным и значимым этапом. Иногда это обусловлено необходимостью обновления старого устройства, а иногда – потребностью в новом, более мощном компьютере для работы или учебы. Независимо от причин, при выборе ноутбука всегда важно внимательно взвесить все его плюсы и минусы, чтобы сделать правильное решение.
Для многих людей покупка нового ноутбука становится важным и значимым этапом. Иногда это обусловлено необходимостью обновления старого устройства, а иногда – потребностью в новом, более мощном компьютере для работы или учебы. Независимо от причин, при выборе ноутбука всегда важно внимательно взвесить все его плюсы и минусы, чтобы сделать правильное решение. Покупка лицензии на операционную систему Windows может стать серьезным вопросом для многих пользователей. Однако, несмотря на сомнения, существуют яркие примеры, демонстрирующие, что инвестиции в лицензию Windows могут принести значительные выгоды и улучшить качество работы и отдыха пользователя.
Покупка лицензии на операционную систему Windows может стать серьезным вопросом для многих пользователей. Однако, несмотря на сомнения, существуют яркие примеры, демонстрирующие, что инвестиции в лицензию Windows могут принести значительные выгоды и улучшить качество работы и отдыха пользователя. Для начала хотелось бы отметить, что выбор комплектующих для сборки игрового ПК — это увлекательное и творческое занятие, которое может принести массу удовольствия и радости. Каждая деталь, каждый элемент вашего компьютера влияет на его общую производительность, поэтому правильно подобранные комплектующие могут значительно повысить качество вашего игрового опыта.
Для начала хотелось бы отметить, что выбор комплектующих для сборки игрового ПК — это увлекательное и творческое занятие, которое может принести массу удовольствия и радости. Каждая деталь, каждый элемент вашего компьютера влияет на его общую производительность, поэтому правильно подобранные комплектующие могут значительно повысить качество вашего игрового опыта.